Keer Zhao
Intro to Physical Computing
notes
1.0 TWO WAYS OF SENDING DATA
1) Send as series of bits / raw binary
2) Send as ASCII-encoded
Serial.println; 6-bit; 1023+return+new line; ASCII encoded-decima;
Analog.Read; 10-bit
Serial.Write; 10-bit; Raw binary; ASCII character
Lab #1: Intro to Asynchronous Serial Communications
Setup


Different data output
#1
#2
#3



What's returned in the serial port matches each representation on the ASCII table.
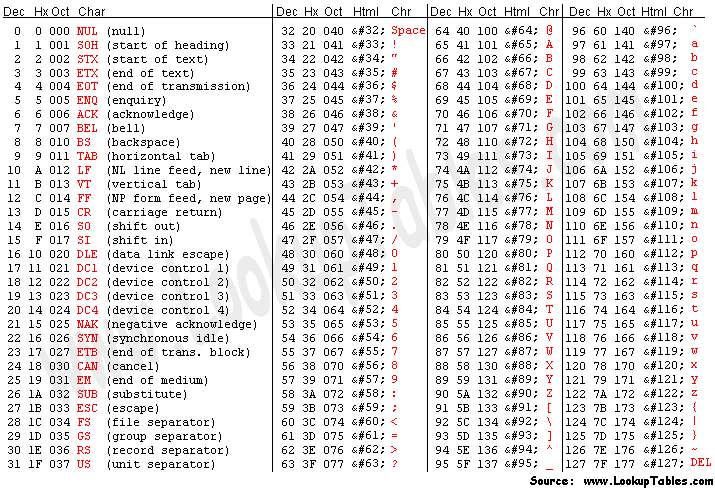
ASCII Table
Formatting different data using 'Handshaking'

'Handshaking' is a 'call and response' method that the sender will only send when I told it to do so.
Description:
Initially, when I open the serial port, there are 'Hi' emerging on the port, meaning it is 'serial available'.
Then I type in any character, it returns three readings corresponding to three sensors.
HOWEVER, each time I enter one character, it always returns two sets of readings. Why is that?

lab #2: Serial Input to P5.js

Set up
This is a simple setup:
One potentiometer connected to the 3.3V power source, A0, and ground.


Connecting to p5.js

I typed in these codes as instructed. However, I don't think I fully understand these lines of code. I think I know what does each line mean, but if I am going to write the whole myself, I won't be able to do that.
Anyways, hopefully in the future, I can get a deeper understanding of coding.
The first pic shows when I was so struggled to get the port name from the console. It turned out that I did not open the P5 Serial Control. The last pic shows when the serial control was open, I was able to get the port name.

Make P5.js 'talk' (link)

P5.js with pull-down menu

Making graphs in P5.js (link)
Conclusion

I found this table to be really handy. I think it's very likely that I will use this table as a reference.
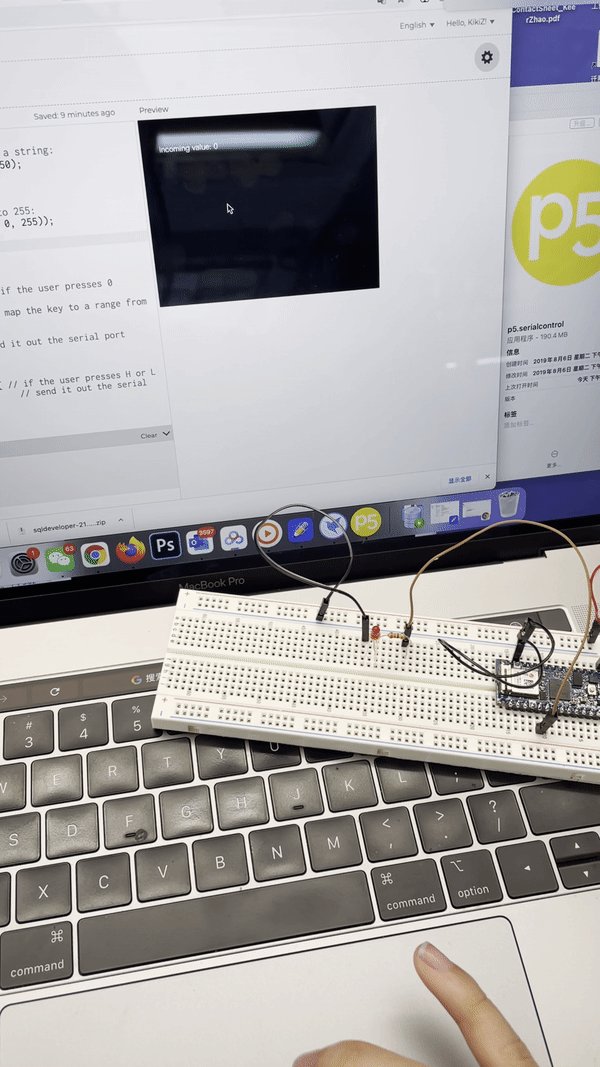
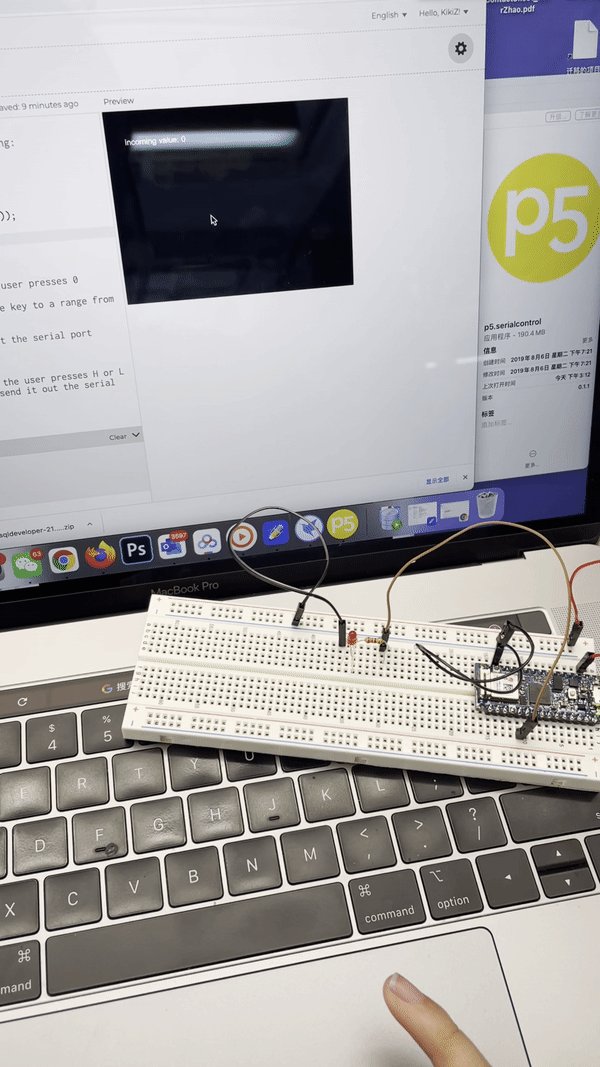
lab #3: Serial Output From P5.js
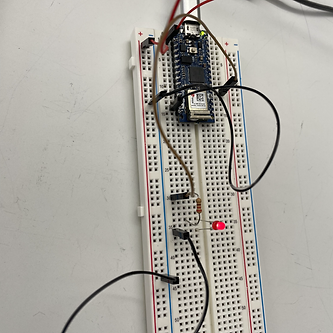
Set up


To set up, a 220-ohm resistor is connected to the LED. Arduino provides 3.3V to the LED and LED is also connected to D2 pin.

Program p5.js to control LED lightness (link)


Program p5.js to control LED lightness with data sent as a string (link)


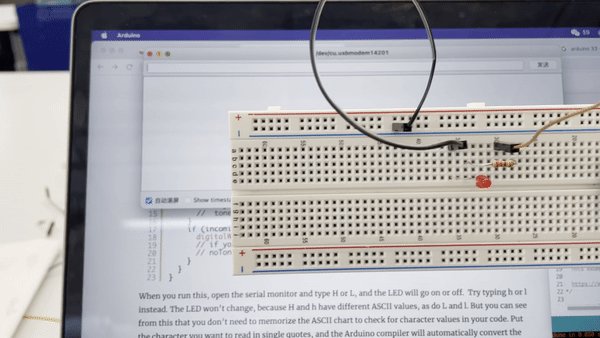
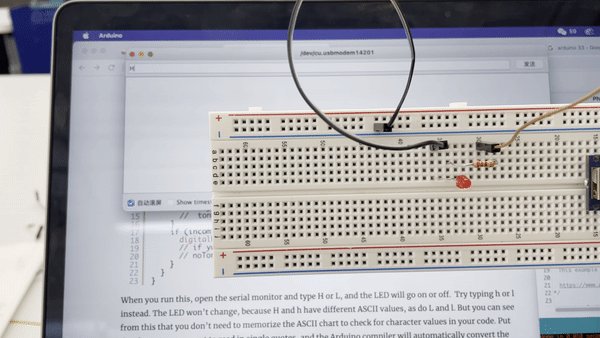
Description:
As I drag the mouse, the position value in the p5 will be transferred to LED and change its brightness accordingly.
Description:
As I type in 'H' and 'L', the LED will turn on and off.
Conclusion




